
For example, when creating pins on Pinterest, I noticed that the Google font Playfair Display works well at compelling clicks when it’s italicized. However, most designers will often resort to the same few number of fonts that work well for most designs. With over 900 fonts, you might think that any of them could work on any occasion. You might pair a modern sans serif title with a serif body text.įine stroke fonts work well as titles and pair well with readable serif body fonts to create a clean and easy to read look.Ī bolded serif Google font can pair with a popular sans serif font for text light copy. However, when choosing a pair of fonts, you should consider how complementary they are to one another. We’ll share some Google Font combinations later on in this article. You want to choose a Google font that’s appropriate for the design, context, and industry you’re using the font for. If you’re using a funkier font like ABYS, it’ll be to highlight a word or two in a design rather than for something more text-heavy. You might choose a more formal font like Helveticish for your resume since it’ll create a cleaner look. For example, you might use Google Fonts handwriting font when it comes to wedding invitations as it’s customary to use cursive fonts in that setting.

When it comes to choosing a font, it can boil down to the purpose it’s being used for. If you look at sans serif fonts, they don’t have these feet-like extensions, which makes it slightly more difficult to read longer passages. A serif font is one where it appears like the letters have “feet.” These feet connect the letters closer together which helps make them easier to read. If you’re composing a book, blog content, or anything text-heavy you should consider choosing a serif font. Here are a few ideas to help you better understand which fonts you should use in different situations: 1. When it comes to choosing a web font to use, you should consider readability, purpose, Google font combinations, popularity, and intuition.

Several factors can help you decide on which Google Font to choose.

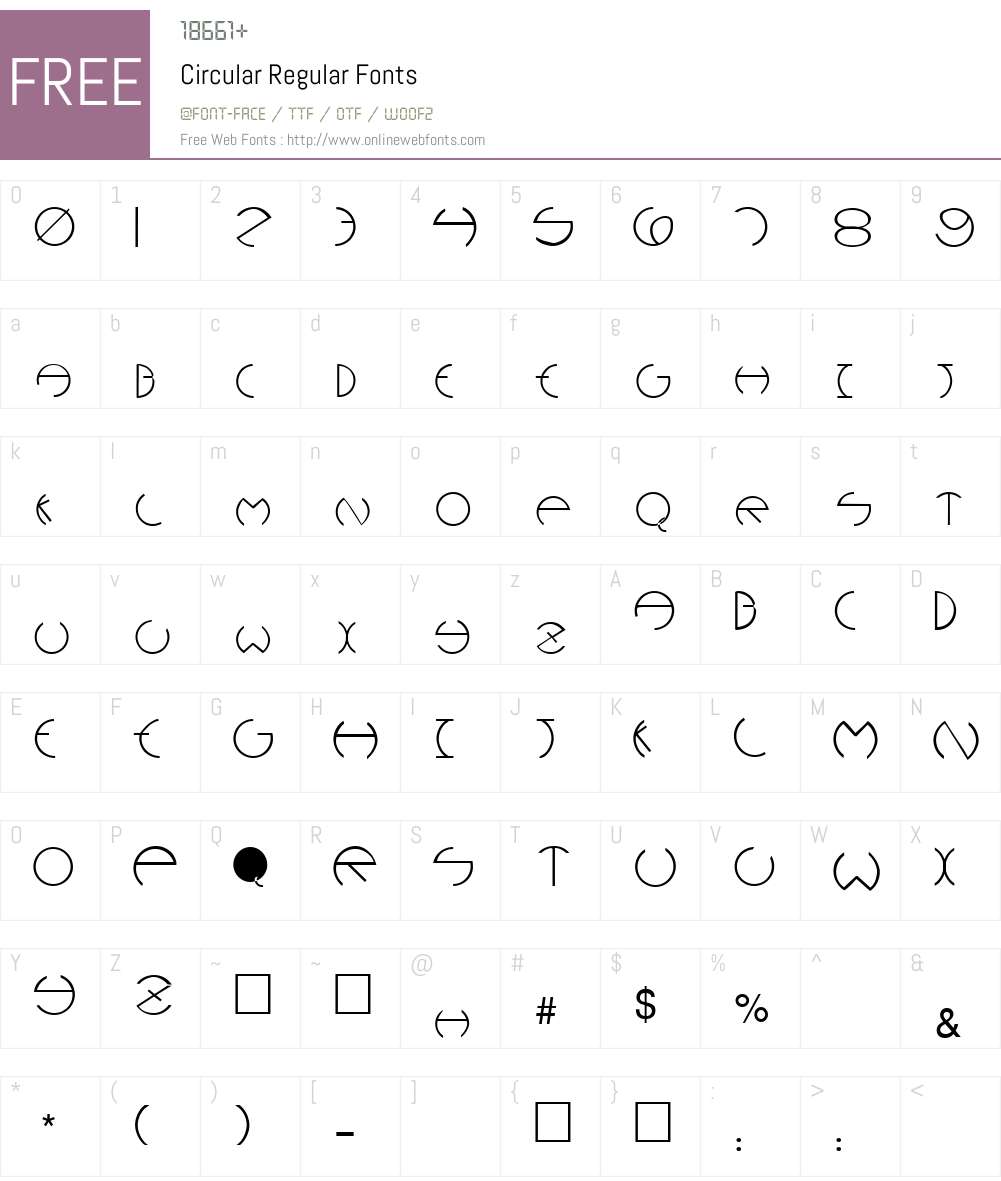
However, you can also download the web fonts on your computer for personal use as well. These fonts are already installed on popular platforms like Shopify and Canva, simplifying design for business owners. They can be used on your website, on design work, for a school assignment, on products, and more. Google Fonts are a typography library created by Google with 923 licensed fonts that can be used for business or personal purposes for free.


 0 kommentar(er)
0 kommentar(er)
